Overview
Duration:
3 Months
Role:
Lead Designer
Software:
Figma
UX/UI Product Design | Problem-Solving
Project Overview
Meditating Veterans addresses a growing need for mental health support among veterans, utilizing curated music and journaling as tools for meditation and mindfulness. Recent studies show a 20% increase in veterans seeking alternative therapies for PTSD and anxiety. Platforms offering meditation resources have seen a 25% surge in usage, highlighting the demand for accessible and effective mental health solutions. Specifically, music for meditation has become a crucial element, with many veterans finding it instrumental in achieving a calm and centered state of mind.
Problem
In the fast-growing market of digital meditation apps, most software seems to take a generalized, guided approach. This approach often prioritizes structured meditation sessions over personalized experiences, leaving little room for freeform meditation that caters to individual needs. As a result, there is a significant gap for the development of a meditation app tailored specifically for veterans, providing them with a more flexible and personalized approach to meditation that acknowledges their unique experiences and challenges.
Project Goals
Develop a mobile application tailored to the unique needs of veterans. The aim is to provide a personalized meditation experience that surpasses standard guided sessions. By incorporating curated music and journaling features.
The Process
Empathize
Define
Ideate
Prototype
Test
Empathize
- Research Approach
- Findings
Research Approach
To better understand the needs and priorities of veterans for a meditation app, I decided to take a two-part approach.
Part 1: Review existing meditation apps to identify strengths, weaknesses, and gaps in their offerings, particularly focusing on how they cater to free-form meditation.
Part 2: Conduct discussions with a close friend and veteran who actively practices meditation to gain insights into his experiences and preferences.
Findings
Based upon my interview I was able to start developing a unique approach to the Meditating Veterans app, rather than being in the form of traditional meditation apps where the user can select from a library of guided meditations or sounds to guide them. I was able to understand that music had a stronger positive effect and emphasis on mental creativity and freedom for this user demographic. Thus creating a two-way road where our veteran users could receive musical input and use that to guide them through meditation or freeform writing as output.
Define
- Persona Development
- Problem Statement
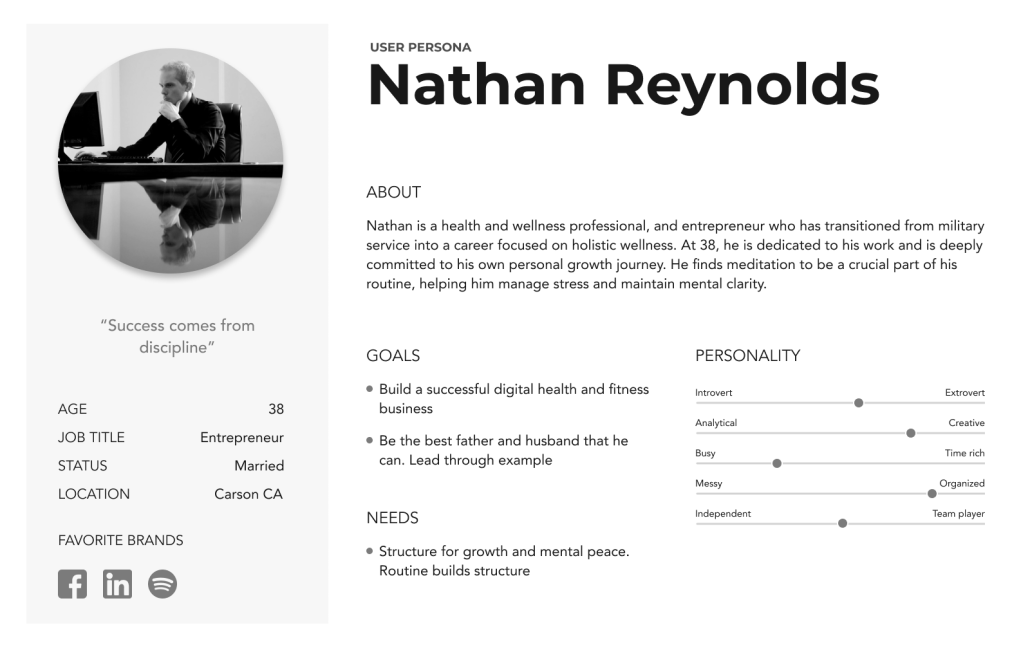
Persona Development
Problem Statement
Based on my user persona and the overall project requirements I created my guiding problem statement for this project:
“How can we create an app that supports veterans through meditation and creative output.”
Ideate
- Storyboarding
- User Flow
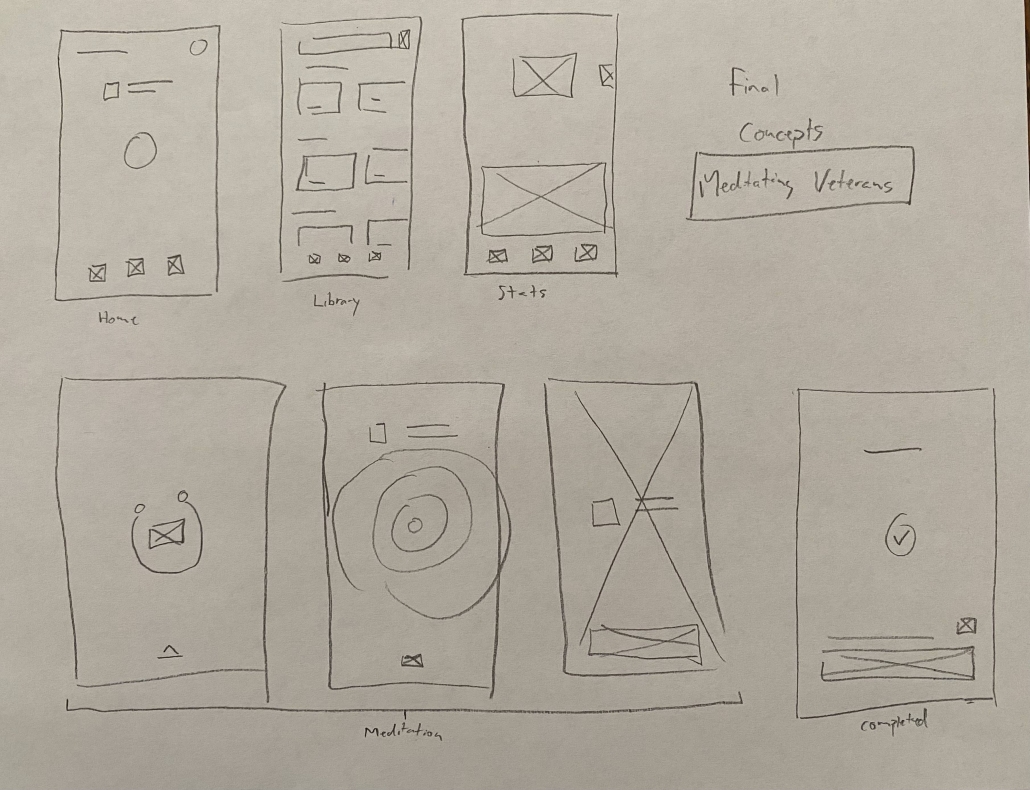
Ideation & Storyboarding
To start the design process for Meditating Veterans I broke down all the different screens into categories based on the level of importance.
At the top, we had the actual meditation screen. Below that was the home, library, and statistics screens. At the bottom were all the secondary screens such as sign up and settings.
After I had sorted everything required based on order of importance I started sketching out all the potential ideas for each screen. Putting more emphasis and iterations on the most important screens.
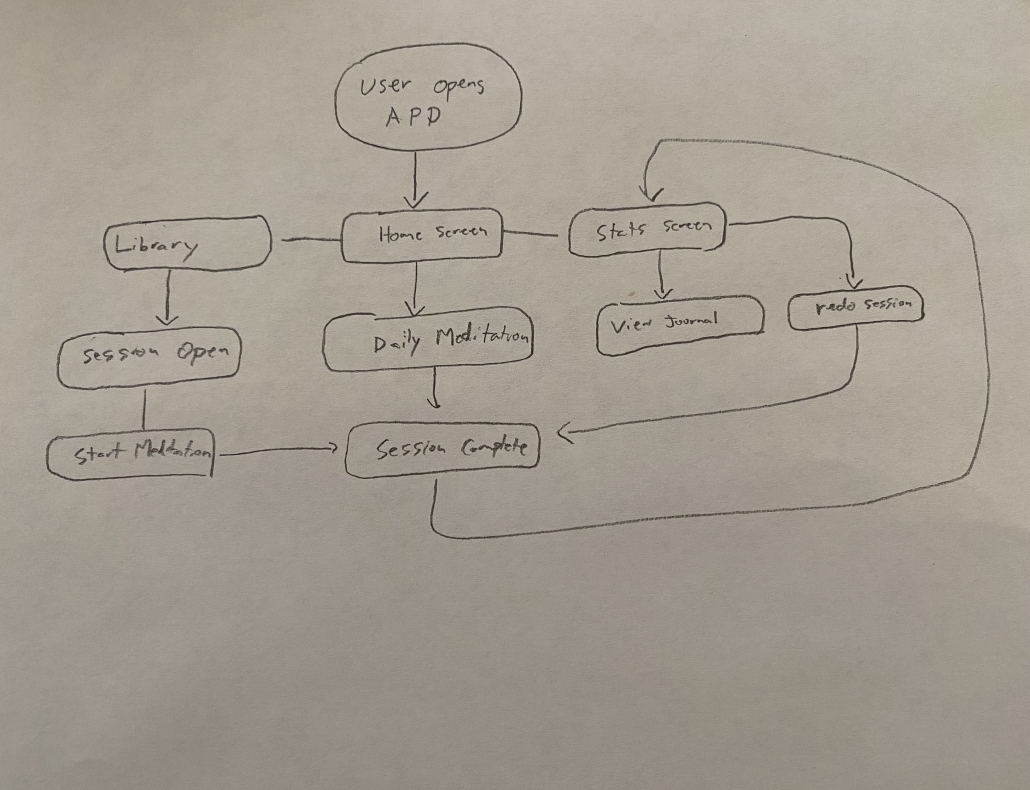
User Flow
Prototype
- Wireframes
- Style
- Final Design
Wireframes
I took all the storyboards and iterated and refined the design into a low-fidelity prototype in Figma.
LoFi User Test
Upon completing the development of the lo-fi prototype I shared the design with several family members and friends to run basic user testing.
The overall research findings are broken down below:
- Home Screen: simpler the better. after testing several variations all unnecessary features were removed. The feedback behind that is clutter does not incentivize calmness or a meditative state.
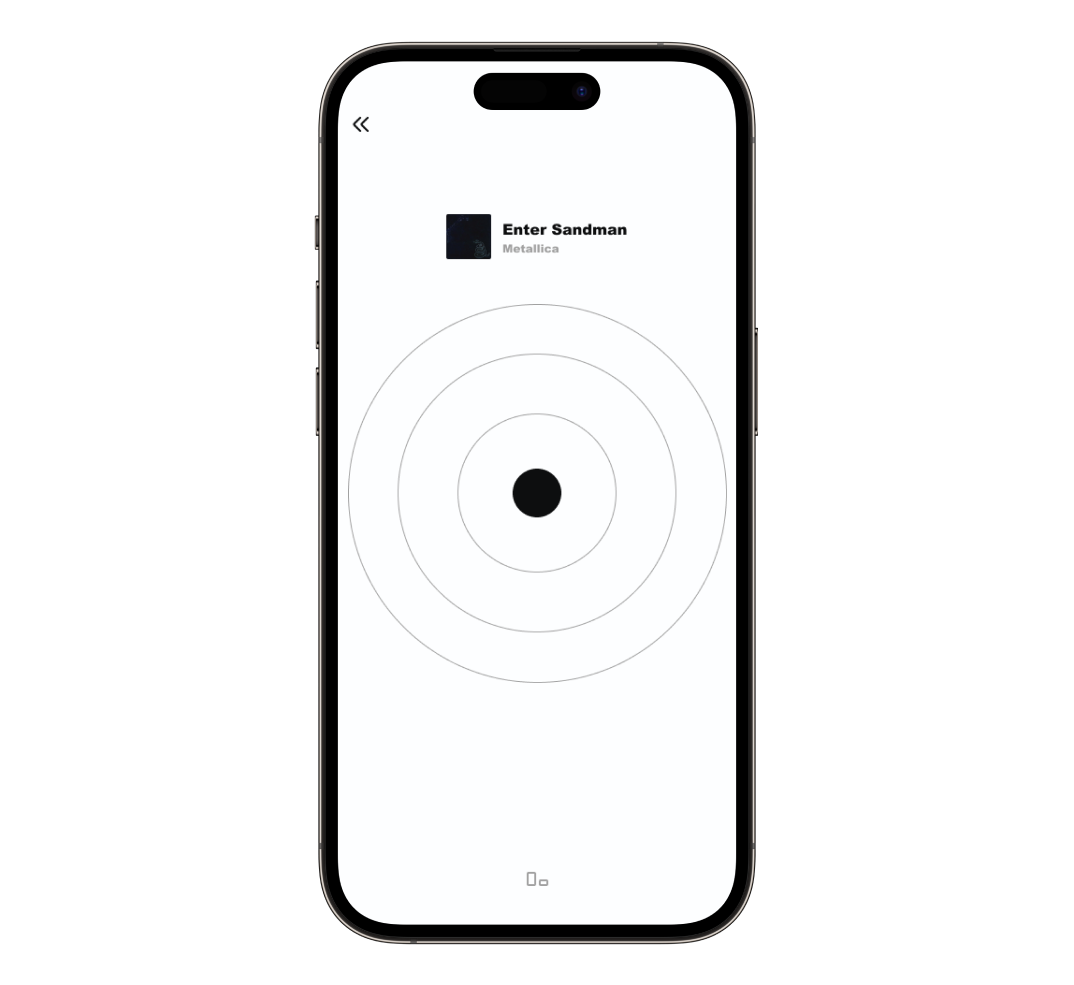
- Meditation Screen: I had created several variations with different animations and or designs. The most popular was a two-part screen where one side displayed the song and a ripple effect animation for breathing, and the second screen was an open-form journal.
- Stats Screen: slightly gamify the experience to incentivize user engagement and a higher level of returning users. I achieved this by creating meditation levels & stats. the stats track how many minutes meditated, total sessions, streaks and more!
- Meditation Library: add a library that acts as “playlists” designed for specific goals or time domains. Have a filter that allows the user to locate what they need quicker
Style
Meditating Veterans had a pre-existing black and white logo. I decided to carry over this color style into the app, creating a minimalist yet contrasting design. The only color that will be seen in the entire app is the album artwork of the music. The purpose of this is that it can work as a mental prompt for the user and limit any other distractions in the app.
Results
Meditation Screen
The user can swipe between two screens to either journal or follow along with the digital ripple effect. The ripple is designed to guide breathing and incentivize a calming experience.
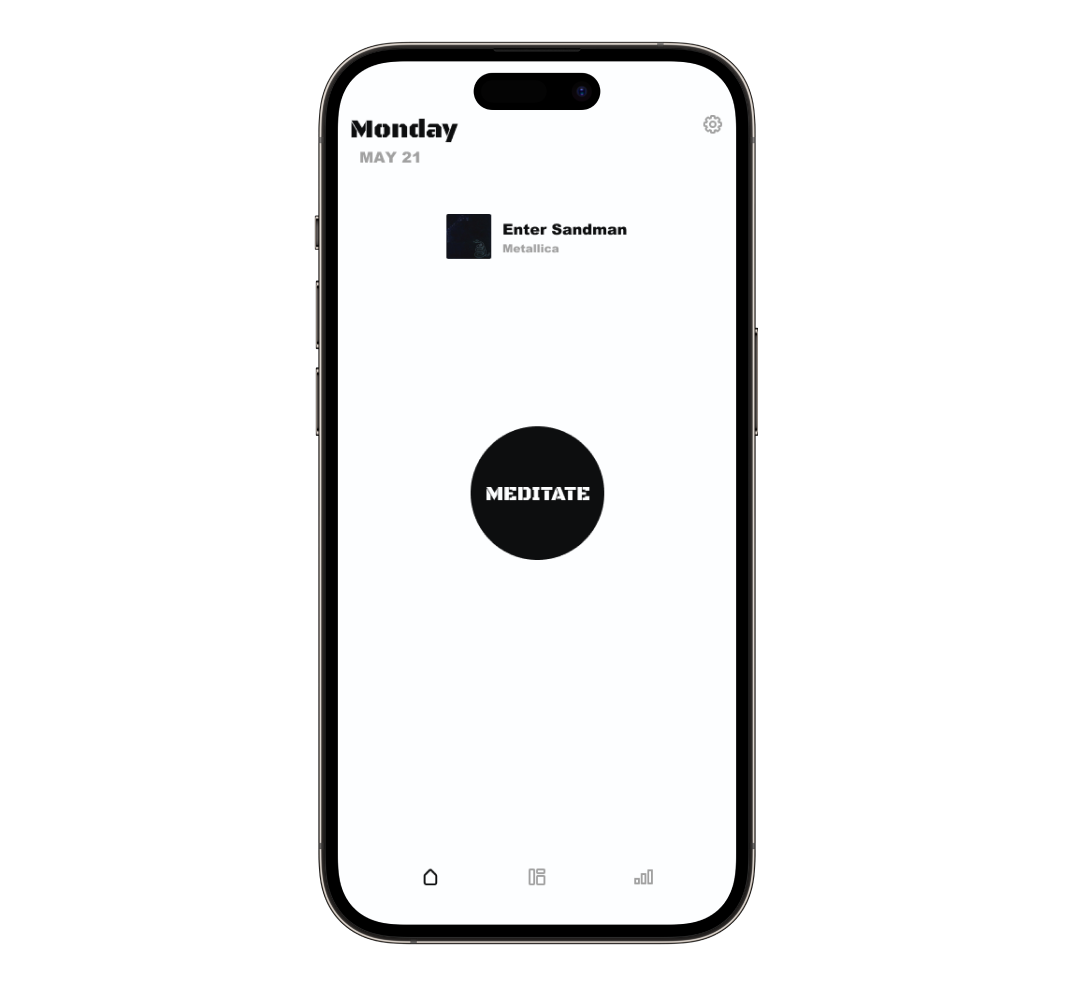
Home Screen
The home screen is very simple. It displays the song of the day which is the guide for that meditation. The Meditate button will start the users meditation and from the bottom they can navigate to the library or stats.
Stats
Users can swipe through their meditation stats to see streaks, total meditated sessions, total time, total tracks listened to, and more!
This level of gamification generates a fun and engaging environment for our users.
Have any questions about this project, or want to work with me?
Feel free to reach out via the email below!